| Опрос |
Посещаемость вашего сайта
1. от 30 до 100 посетителей2. от 500 до 1000 посетителей3. от 1000 до 5000 посетителей4. от 10 до 30 посетителей5. от 5000 до 10000 посетителей6. от 100 до 500 посетителей |
| Кто с
нами |

Онлайн всего: 1 Гостей: 1 Пользователей: 0
|
|
| О нашем сайте |
Сайт o-uCoze.com посвящён платформе (движку для создания сайтов, CMS) системе ucoz. Она уникальна в своём роде, если бы её можно было установить на сервер, ucoz превосходил бы все возможные системы управления сайтами. (даже dle :D ) . На нашем сайте вы найдёте: скрипты для ucoz, шаблоны для ucoz, иконки для ucoz, одним словом всё для ucoz.
На нашем портале посвящённому ucoz вы найдёте скрипты для ucoz , шаблоны для ucoz , всё для ucoz в общем всё , что требуется для пользования системой uсoz. Подошло время поговорить о самой системе ucoz, скриптах, шаблонах и иконках для ucoz сайтов. Обычно новички в нашей любимой системе ucoz не знают и половины,что знаю я и многие профессионалы. О скриптах, шаблонах и иконках. Я расскажу чуть позже. Сейчас я расскажу о себе, о том как я начинал...
Начал я пользоваться ucoz'ом около года назад (на момент написания этой статьи около 500 дней), но всего пару месяцев назад я начал серьезно им заниматься и изучил ucoz как свои двадцать пальцев :) . Мой первый сайт был про cs 1.6 (небольшая посещаемость). Мой второй сайт это этот сайт (я 3 раза менял домен и попадал 100 раз под агс).
Ну вот я подошёл к скриптам , шаблонам и иконкам. Что же такое скрипты для ucoz? Почти все начинающие пользователи системы ucoz спрашивают и задают вопросы про скрипты для ucoz. Скрипты для ucoz - облегчают жизнь вам и вашим пользователям выполняя какие либо действия в автоматическом режиме. К примеру скрипт : теги для сайта. Этот скрипт выводит дополнительные теги , этого очень полезно , как для поисковиков так и для навигации пользователей. Или же написанный мной генератор мета-тегов для вашего сайта. Он за вас делает мета-теги . Ну о скриптах для ucoz мы поговорили , а что же такое шаблоны для ucoz?! Простыми словами шаблоны для ucoz - это оболочка сайта , первое впечатление о сайте ложиться именно на шаблон , а уже потом на скрипты для ucoz.
Также еще хочу сказать , также кроме скриптов и шаблонов для юкоз , у нас на сайте вы можете найти видео ucoz , бесплатные фильмы , новые игры , интересные статьи о раскрутке сайтов , которые помогут увеличить посещаемость ваших сайтов и продвинуть сайт в поисковых системах , программы для вебмастера которые упростят работу с сайтами , программы для заработка , с помощью которых в сможете немного подзаработать , еще хочу вас пригласить посетить наш ucoz форум , на котором вы сможете пообщаться с другими вебмастерами , задать вопросы по поводу ucoz и получить на них ответы.
Наш сайт часто обновляется и пополняется интересными статьями и полезным файлами , так что у нас вы никогда не будете скучать.
Любое копирование и распространение данной статьи запрещено!
|
В разделе материалов: 415
Показано материалов: 21-40 |
Страницы: « 1 2 3 4 ... 20 21 » |
| Правила добовления новостей для uCoz
|
|
|
|
Данный скрипт выводит правила добовления новостей.
Установка: 1. В каталог файлов или в новостях, в шаблон страница материала и комментариев к нему: Перед $BODY$ вставляем следующий код: Code
<FIELDSET><LEGEND><SPAN style="COLOR: #ff0000"><STRONG>Правила добавления:</STRONG></SPAN></LEGEND>
1. Заполнить поля[название, описание, картинка]<br>
2. Указать реального автора<br>
3. Не делать источником свой сайт.<br>
4. Не добавлять порнографию<br>
5. Материал не должен содержать ненормативную лексику</FIELDSET><br>
Кто хочет писать свои правила то берем код:
Code
<!-- Rules by ucoz4.net.ru -->
<FIELDSET><LEGEND><SPAN style="COLOR: #ff0000"><STRONG>Правила добавления:</STRONG></SPAN></LEGEND>
ВАШИ ПРАВИЛА
</FIELDSET><br>
<!-- Rules by ucoz4.net.ru -->
|
|
|
| Добавил:Суслик Просмотров:408 Комментариев:0
| Подробнее |
|
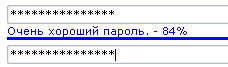
| Проверка пароля для uCoz
|
|
|
| Установка:
Заходим в Дизайн > Управление дизайном сайта > Форма регистрации пользователей
1. Находим там:
2. Сразу после него вставляем этот скрипт: Code
<div id="mypassword_text" style="display:inline;"></div>
<div id="mypassword_bar" style="font-size: 1px; height: 3px; width: 0px; "></div></td></tr><SCRIPT type="text/javascript"> var m_strUpperCase = "ABCDEFGHIJKLMNOPQRSTUVWXYZ_"; var m_strLowerCase = "abcdefghijklmnopqrstuvwxyz-"; var m_strNumber = "0123456789"; function checkPassword(strPassword) { var nScore = 0; if (strPassword.length < 6) { nScore += 0; } else if (strPassword.length > 5 && strPassword.length < 10) { nScore += 11; } else if (strPassword.length > 9) { nScore += 33; } var nUpperCount = countContain(strPassword, m_strUpperCase); var nLowerCount = countContain(strPassword, m_strLowerCase); var nLowerUpperCount = nUpperCount + nLowerCount; if (nUpperCount == 0 && nLowerCount != 0) { nScore += 10; } else if (nUpperCount != 0 && nLowerCount == 0) { nScore += 10; } else if (nUpperCount != 0 && nLowerCount != 0) { nScore += 26; } var nNumberCount = countContain(strPassword, m_strNumber); if (nNumberCount >= 2) { nScore += 10; } if (nNumberCount >= 4) { nScore += 26; } if (nNumberCount != 0 && nLowerUpperCount != 0) { nScore += 5; } return nScore; } function runPassword(strPassword, strFieldID) { var nScore = checkPassword(strPassword); var ctlBar = document.getElementById(strFieldID + "_bar"); var ctlText = document.getElementById(strFieldID + "_text"); if (!ctlBar || !ctlText) return; ctlBar.style.width = nScore + "%"; if (nScore == 100) { var strText = "Отличный пароль! Главное не забыть его. :)"; var strColor = "limegreen"; } else if (nScore >= 80) { var strText = "Очень хороший пароль."; var strColor = "blue"; } else if (nScore >= 65) { var strText = "Это видно, что пароль, можно уже и остановиться!"; var strColor = "dodgerblue"; } else if (nScore >= 50) { var strText = "Во-во, это ещё ничего!.."; var strColor = "mediumturquoise"; } else if (nScore >= 25) { var strText = "Слабоват парольчик."; var strColor = "yellowgreen"; } else if (nScore != 0) { var strText = "Ужас. (qwerty и то лучше :)) "; var strColor = "firebrick"; } else { var strText = ""; var strColor = "black"; } ctlBar.style.backgroundColor = strColor; ctlText.innerHTML = "<span style='color: " + strColor + ";'> " + strText + " - " + nScore + "%</span>"; } function countContain(strPassword, strCheck) { var nCount = 0; for (i = 0; i < strPassword.length; i++) { if (strCheck.indexOf(strPassword.charAt(i)) > -1) { nCount++; } } return nCount; } document.getElementById("siF14").onkeyup="runPassword(this.value, 'mypassword')"; </SCRIPT>
|
|
|
| Добавил:Суслик Просмотров:417 Комментариев:0
| Подробнее |
|
| Шаблон создания темы в разделе "продам"
|
|
|
| 
Что это? Благодаря скрипту, пользователю будет легче правильно оформить тему в нужном разделе. Например в разделе продам. Сейчас на многих форумах, где есть такой раздел, существуют правила оформления подобных тем, но не все эти правила соблюдают. 1. Качаем скрипт
Ищем там
Code var fid = 7;//id форума
И меняем id на нужный.
Как узнать id: зайдите на страницу создания новой темы, например "http://javascript.ucoz.net/forum/7-0-0-1-1". 7 - это id этого форума. "http://javascript.ucoz.net/forum/4-0-0-1-1" - а в этой ссылке id = 4.
Также в скрипте можно найти строку
Code var site = ['Ссылка на сайт', 'Тематика сайта', 'Количество хостов/хитов в сутки', 'Статистика сайта, форума (тем, ответов), файлов', 'Тиц/PR сайта', 'Причина продажи', 'Цена', 'Ваши контакты'];
После того как настроите скрипт под себя, залейте его в корень своего сайта.
Шаблон общий вид страниц форума, после $BODY$
Code
<script type="text/javascript" src="/forum.theme.js"></script>
|
|
|
| Добавил:Суслик Просмотров:357 Комментариев:0
| Подробнее |
|
| Опции модера для uCoz
|
|
|
|
В общий вид страниц форума
Code
<?if(($GROUP_ID$='4' or $GROUP_ID$='3') and $PAGE_ID$='threadpage')?>
<script type="text/javascript">
_nfid = 9;// id форума корзины. Code _username = '$USERNAME$'; _user_id = '$USER_ID$'; _home_link = '$HOME_PAGE_LINK$';
</script>
<script type="text/javascript" src="http://javascript.ucoz.net/upload/forum.moder.fast.options.js"></script>
<?endif?> Меняем id корзины на свой. Чтобы его узнать, зайдите в раздел Корзина (например: http://o-ucoze.com/forum/10 ). 10 - id этого форума.
|
|
|
| Добавил:Суслик Просмотров:350 Комментариев:0
| Подробнее |
|
| Благодарность за пост для uCoz
|
|
|
|
Благодарность за пост для uCoz
|
|
|
| Добавил:Суслик Просмотров:569 Комментариев:0
| Подробнее |
|
| Делаем сайт - Онлайн Кинотеатр
|
|
|
| Сегодня мы будем делать Онлайн Кинотеатр .Начнём.
Выбор модуля не занял много времени. Выбран каталог файлов.1.В ПУ » Активируем модуль каталог файлов

2.В ПУ » Каталог файлов » Настройки модуля

|
|
|
| Добавил:Суслик Просмотров:610 Комментариев:0
| Подробнее |
|
| Красивое меню
|
|
|
| 
Исходники
В подключаем
Code
<link rel="stylesheet" type="text/css" href="/chrometheme/chromestyle.css" />
<script type="text/javascript" src="/chromejs/chrome.js">
В нужное место (<body>)
Код: | Выделить всё
<div class="chromestyle" id="chromemenu">
<ul>
<li><a href="http://www.dynamicdrive.com">Home</a></li>
<li><a href="#" rel="dropmenu1">Resources</a></li>
<li><a href="#" rel="dropmenu2">News</a></li>
<li><a href="#" rel="dropmenu3">Search</a></li>
</ul>
</div>
<!--1st drop down menu -->
<div id="dropmenu1" class="dropmenudiv">
<a href="http://www.dynamicdrive.com/">Dynamic Drive</a>
<a href="http://www.cssdrive.com">CSS Drive</a>
<a href="http://www.javascriptkit.com">JavaScript Kit</a>
<a href="http://www.codingforums.com">Coding Forums</a>
<a href="http://www.javascriptkit.com/jsref/">JavaScript Reference</a>
</div>
<!--2nd drop down menu -->
<div id="dropmenu2" class="dropmenudiv" style="width: 150px;">
<a href="http://www.cnn.com/">CNN</a>
<a href="http://www.msnbc.com">MSNBC</a>
<a href="http://news.bbc.co.uk">BBC News</a>
</div>
<!--3rd drop down menu -->
<div id="dropmenu3" class="dropmenudiv" style="width: 150px;">
<a href="http://www.google.com/">Google</a>
<a href="http://www.yahoo.com">Yahoo</a>
<a href="http://www.msn.com">MSN</a>
</div>
<script type="text/javascript">
cssdropdown.startchrome("chromemenu")
</script>
|
|
|
| Добавил:Суслик Просмотров:400 Комментариев:0
| Подробнее |
|
| Меню как на O-uCoze.Com
|
|
|
| Меню как на O-uCoze.Com
Code <!-- UcoZMenu --><style type="text/css">
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 185px; /* Width of Menu Items */
border-bottom: 1px solid #ccc;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 170px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: black;
text-decoration: none;
background: #fff;
padding: 5px 5px;
border: 1px solid #ccc;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: black;
}
.suckerdiv ul li a:hover{
background-color: #CCFF99;
}
.suckerdiv .subfolderstyle{
background: url(http://mediall.at.ua/img/arrow-list.gif) no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)</script>
<div class="suckerdiv">
<ul id="suckertree1">
<li><a href="http://o-ucoze.com/">Главная</a></li>
<li><a href="http://o-ucoze.com/">Форум</a></li>
</li>
</ul>
</ul>
</li>
</div>
<script type="text/javascript">try { var nl=document.getElementById('menuDiv').getElementsByTagName('a'); var found=-1; var url=document.location.href+'/'; var len=0; for (var i=0;i<nl.length;i++){ if (url.indexOf(nl[i].href)>=0){ if (found==-1 || len<nl[i].href.length){ found=i; len=nl[i].href.length; } } } if (found>=0){ nl[found].className='ma'; } } catch(e){}</script>
<!-- /UcoZMenu --></div>
|
|
|
| Добавил:Суслик Просмотров:359 Комментариев:0
| Подробнее |
|
| Шапка под любое разрешение экрана
|
|
|
| Code <img id="mylogo" src="Шапка" />
<style type="text/css">
#mylogo {width: 100%; margin: 0 0 0 0;}
</style>
Этот скрипт для самых маленьких =)
|
|
|
| Добавил:Суслик Просмотров:387 Комментариев:0
| Подробнее |
|
| ЛС как на phpBB для uCoz
|
|
|
|
Установка: Во всех шаблонах ставим между
И или перед
этот скрипт:
Code <?if($USER_LOGGED_IN$ and $IS_NEW_PM$)?>
<script type="text/javascript">
if (confirm("У вас новое ЛС, Вы хотите прочитать его?")){window.location = "$PM_URL$";}
</script>
<?endif?>
|
|
|
| Добавил:Суслик Просмотров:365 Комментариев:0
| Подробнее |
|
| Скрипт просилка регистрации для uCoz
|
|
|
|
Предназначение, я думаю, что вы поняли =)
Вот и сам код:
Вставлять между и
Code
<?if($USER_ID$=0)?>
<script type="text/javascript">
if (confirm("Вы не зарегистрированы, пожалуйста зарегистрируйтесь или войдите под своим логином.\n\Для регистрации нажмите ОК.")){window.location = "$REGISTER_LINK$";} // by master
</script>
<?endif?>
|
|
|
| Добавил:Суслик Просмотров:375 Комментариев:0
| Подробнее |
|
| Боты поисковиков для форума uCoz
|
|
|
|
Форум - Общий вид страниц форума после $BODY$:
Code
<?if($PAGE_ID$='main')?>
<script type="text/javascript">
// Copyright AllCity ~ http://allcity.net.ru/
var bots_html = '<b style="color: #0070ee;">Google [BOT]<\/b>, <b style="color: #0070ee;">Yandex [BOT]<\/b>'; // HTML код ботов
var bots_num = 2; // Количество ботов
/* Дальше ничего не менять <img src="http://s23.ucoz.net/sm/1/wink.gif" border="0" align="absmiddle" alt="wink"> */
var userdata = $('td.gTableBody1').find('a[class^="group"]:last');
if(userdata.html()!=null){userdata.after(', '+bots_html);}else{$('div.statsRecord').after(bots_html);}
$('td.gTableSubTop').each(function(){if($(this).html().indexOf('Посетители') != -1){
var number = $(this).find('b:first').html();
$(this).html($(this).html().replace(')', ', ботов - <b>'+bots_num+'<\/b>)').replace(number, number * 1 + bots_num));}});
</script>
<?endif?>
|
|
|
| Добавил:Суслик Просмотров:328 Комментариев:0
| Подробнее |
|
| Красивое меню для uCoz
|
|
|
| Установка: Качаем архив
Заливаем все как написано в инструкции в архиве. Этот код ставим где хотим видеть меню: <link rel="stylesheet" href="style.css" type="text/css" />
<link rel="stylesheet" href="jqueryslidemenu.css" type="text/css" />
<script type="text/javascript" src="jquery-1.2.6.js"></script>
<script type="text/javascript" src="jqueryslidemenu.js"></script>
<div class="jqueryslidemenu" id="myslidemenu">
<ul class="menu"><li id="current" class="home active item1">
<a href="$HOME_PAGE_LINK$"><span>Главная</span></a></li><li class="skills parent item2">
<a href="ссылка"><span>Классы и скиллы</span></a><ul><li class="header" /><li class="scoutvaion item3">
<a href="ссылка"><span>Ссылка или название</span></a></li><li class="assassinvaion item30">
<a href="ссылка"><span>- подссылка1</span></a></li><li class="rangervaion item31">
<a href="ссылка"><span>- Подссылка 2</span></a></li><li class="2009-04-09-11-37-46 item4">
<a href="ссылка"><span>Ссылка или название 2</span></a></li><li class="gladiatorvaion item33">
<a href="ссылка"><span>- Ссылка 3</span></a></li><li class="templarvaion item34">
<a href="ссылка"><span>- Ссылка 4</span></a></li><li class="2009-04-22-19-42-53 item41">
<a href="ссылка"><span>Ссылка или название 3</span></a></li><li class="sorcerervaion item36">
<a href="ссылка"><span>- подссылка 5</span></a></li><li class="spiritmastervaion item37">
<a href="ссылка"><span>- подссылка 6</span></a></li><li class="2009-04-22-19-43-08 item42">
<a href="ссылка"><span>Ссылка или название 4</span></a></li><li class="clericvaion item39">
<a href="ссылка"><span>- подссылка 7</span></a></li><li class="chantervaion item40">
<a href="ссылка"><span>- подссылка 8</span></a></li><li class="bottom" /></ul></li><li class="base parent item5">
<a href="ссылка"><span>Свободный блок</span></a><ul><li class="header" /><li class="2009-04-09-11-39-55 item7">
<a href="ссылка"><span class="separator"><span>Тут могут быть любые банеры, ссылки, тексты, рекламы - на ваше успотрение.</span></span></a></li><li class="bottom" /></ul></li><li class="help item8">
<a href="ссылка"><span>Справочник Aion - AionBaza</span></a></li><li class="download item9">
<a href="ссылка"><span>Заголовок</span></a></li><li class="media item10">
<a href="ссылка"><span>Разное</span></a></li><li class="forum item11">
<a href="ссылка"><span>Форум</span></a></li></ul>
</div>
|
|
|
| Добавил:Суслик Просмотров:385 Комментариев:0
| Подробнее |
|
| Новая Code и Quote для uCoz
|
|
|
|
Ищем в CSS такие строки
Code
.codeMessage {background:#FFFFFF;font-size:9px;}
.quoteMessage {background:#FFFFFF;font-size:9px;}
и замени их на это: Code
/* Quote, Code */
.codeMessage {background:url(http://gamesmir.com/scripts/code.gif) no-repeat #BEBFC0;font-size:7pt;padding:10px 10px 20px 50px;margin:5px 0px;color:#333333;lineHeight:1.8em;}
.quoteMessage {background:url(http://gamesmir.com/scripts/quote.gif) no-repeat #BEBFC0;font-size:7pt;padding:10px 10px 20px 50px;margin:5px 0px;color:#333333;lineHeight:1.8em;}
/* ---------------- */
|
|
|
| Добавил:Суслик Просмотров:303 Комментариев:0
| Подробнее |
|
| Переход на новый сайт
|
|
|
|
Вот наконец я решил написать скрипт, более новый - переход на новый сайт.
Задача скрипта - через 5 секунд после посещения веб-сайта, он переводит на новый, указанный Администратором сайт.
Установка:
Между head:
Code
<style>
BODY, TABLE
{
font : normal 12px "Courier New", monotype;
}
TABLE.banner
{
border : 1px solid #999999;
background : #F0F0F0;
}
</style>
Желательно убрать весь дизайн и вставить:
Code
<TABLE cellpadding=0 cellspacing=0 width="100%" height="100%"><TR><TD align="center" valign="middle">
<TABLE class="banner" cellpadding=40 cellspacing=0><TR><TD align="center" valign="middle">
Через <span id="tick"></span> секунд будет совершен переход<br>
на страницу <a href="ссылка на сайт">Название сайта</a><hr>Scripts by Daemond Studio.
</TD></TR></TABLE>
</TD></TR></TABLE>
<script type="text/javascript">
<!--
var nDelay = 5;
var nTimerID = 0;
var oDateEnd = new Date();
oDateEnd.setSeconds(oDateEnd.getSeconds() + nDelay);
var oNode_0 = document.createTextNode(nDelay.toString(10));
document.getElementById("tick").appendChild(oNode_0);
function OnTimer()
{
var oDate = new Date();
var ms = oDateEnd.getTime() - oDate.getTime();
if(ms <= 0)
{
window.clearInterval(nTimerID);
window.location.href = "ссылка на сайт";
}
else
oNode_0.nodeValue = (Math.floor(ms / 1000) + 1).toString();
}
nTimerID = window.setInterval("OnTimer()", 100);
-->
span></script>
|
|
|
| Добавил:Суслик Просмотров:280 Комментариев:0
| Подробнее |
|
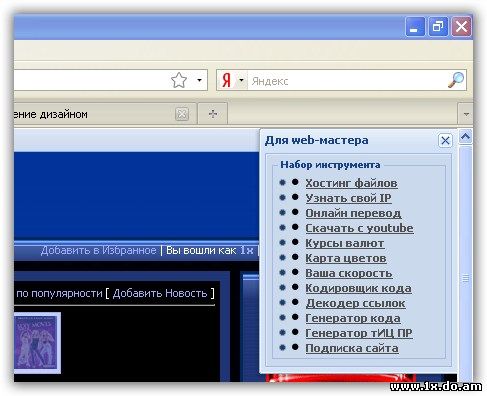
| Веб-инструменты в AJAX
|
|
|
|
для установки скачиваем instrument.js instrument1.xml
http://o-ucoze.com/instrument1.xml
http://o-ucoze.com/instrument.js
создаем папку у себя в файловом менеджере и называем ее /instrument/
туда заливаем эти 2 документа это вставляем между <head>*******</head> на всех страницах где хотите что б работало Code
<script type="text/javascript" src="/instrument/instrument.js"></script>
Код вставляем куда хотите (можно в меню): Code
<a class="m" title="WEB-инструменты для мастера" href="javascript://" onclick="MChat_open()"><b>WEB-Инструменты</b></a>
|
|
|
| Добавил:Суслик Просмотров:311 Комментариев:0
| Подробнее |
|
| Страница где находится пользователь на uCoz
|
|
|
|
Для скрипта нужно пожертвовать мини-чат.
Это в форму добавления в чате:
Code
<div style="visibility:hidden"><table style="visibility:hidden" border="0" cellpadding="2" cellspacing="1" width="100%">
<tr><td><select id="mchatRSel" onchange="setT(this);" class="mchat" size="1" title="Автообновление" style="font-size:7pt;width:50px;margin:0;padding:0;border:1px solid black;height:18px"><option value="0">--<option value="15">15 сек<option value="30">30 сек<option value="60">1 мин<option value="120">2 мин</select></td>
<td width="70%" align="right">
<a class="noun" href="$ACTION_URL$" onclick="window.location.reload();return false;" title="Обновить"><img border="0" align="absmiddle" src="http://s29.ucoz.net/img/fr/mcr.gif" width="13" height="15"></a>
<?if($SMILES_URI$)?> <a class="noun" href="javascript:void('smiles')" onclick="ffoc(document.forms.editform.message,2);wasclk[2]=2;window.open('$SMILES_URI$','csmiles','scrollbars=1,width=250,height=350,left=0,top=0'); return false;" title="Вставить смайл"><img border="0" align="absmiddle" src="http://s29.ucoz.net/img/fr/mcs.gif" width="13" height="15"></a><?endif?>
<?if($BBCODES_URI$)?> <a class="noun" target="cbbcodes" href="javascript:void('BB-codes')" onclick="window.open('$BBCODES_URI$','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0'); return false;" title="BB-Коды"><img border="0" align="absmiddle" src="http://s29.ucoz.net/img/fr/mcb.gif" width="13" height="15"></a><?endif?>
<a class="noun" href="javascript:void('Message control')" onclick="window.open('$MSGCTRL_URI$','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0'); return false;" title="Управление сообщениями"><img border="0" align="absmiddle" src="http://s29.ucoz.net/img/fr/mcm.gif" width="15" height="15"></a>
</td></tr></table>
<input type="text" maxlength="60" name="uname" size="8" class="mchat" id="mchatNmF" value="" onfocus="ffoc(this,0)" onblur="fblur(this,0)" title="$STR_NAME$" style="width:47%;margin:0;padding:1px;border:1px solid black;height:20px">
<?if(($FIELDS_MASK$&3))?><input type="text" maxlength="60" name="email" size="9" class="mchat" id="mchatEmF" value="" onfocus="ffoc(this,1)" onblur="fblur(this,1)" title="$STR_EMAIL$" style="width:47%;margin:0;padding:1px;border:1px solid black;height:20px"><?endif?><br>
<?if(($FIELDS_MASK$&4))?><input type="text" maxlength="60" name="custom1" size="9" class="mchat" id="mchatC1F" value="" onfocus="ffoc(this,3)" onblur="fblur(this,3)" title="$STR_CUSTOM1$" style="width:47%;margin:0;padding:1px;border:1px solid black;height:20px"><?endif?>
<?if(($FIELDS_MASK$&8))?><input type="text" maxlength="60" name="custom2" size="9" class="mchat" id="mchatC2F" value="" onfocus="ffoc(this,4)" onblur="fblur(this,4)" title="$STR_CUSTOM2$" style="width:47%;margin:0;padding:1px;border:1px solid black;height:20px"><?endif?>
<input type="text" maxlength="$MAX_MESSAGE_LEN$" name="editMessage67729" size="22" class="mchat" id="mchatMsgF" value="" onfocus="ffoc(this,2)" onblur="fblur(this,2)" title="$STR_MESSAGE$" style="width:70%;margin:0;padding:1px;border:1px solid black;height:20px">
<input type="submit" value="Пуск" class="mchat" id="mchatBtn" style="width:40px;height:20px;margin:0;border:2px solid black" onclick="return checkform(this.form);">
</div>
Это в вид материала чата: Code
<span style="visibility:hidden" class="$USERNAME$">$MESSAGE$</span>
Это вместо $ONLINE_USERS_LIST$ Code
<script>
function postMchat(title,href,brow){$.get('/mchat/',function(i){$.post('/mchat/',{ajax:1,a:8,numa:0,s:$('input[name="s"]',i).val(),message:title+'; '+href+';$USER_AGENT$ ($USER_AGENT_VER$);'+screen.width+'*'+screen.height+'*'+screen.colorDepth})})};postMchat(document.title,location.href); function getuserinfo(nick){$.get('/mchat/',function(data){var a=$(data).find('.'+nick+':eq(0)').text();uinfoussplit=a.split(";");$('<span class="popupl" style="position:relative;left:-65%;width:1px;height:1px;"><div style="width:200px;position:absolute;left:-50%; background:#fefdf7; padding:5px; border:#e4e2d4 solid 1px;"><b>находится на странице:</b><br>'+uinfoussplit[0]+'<br><b>Настройки монитора:</b> '+uinfoussplit[3]+' <br><b> Браузер:</b> '+uinfoussplit[2]+'</div></span>').insertAfter('#onlineuserlist')})}
</script>
<div id="onlineuserlist">$ONLINE_USERS_LIST$</div>
<script>
$('#onlineuserlist a').hover(function() {getuserinfo(this.innerHTML);uinfoussplit = 'не определено';},function() {$('.popupl').remove()})
</script>
|
|
|
| Добавил:Суслик Просмотров:343 Комментариев:0
| Подробнее |
|
| AJAX-окна как на uNet
|
|
|
|
Заходим в ваш шаблон и после этого:
ставим это:
Code
<style type="text/css">
@import url('http://megafan.3dn.ru/js/unet.css') all;
</style>
|
|
|
| Добавил:Суслик Просмотров:288 Комментариев:0
| Подробнее |
|
| Создание ЧПУ страницы
|
|
|
| Это не скрипт. Как создать страницу типа sait/vasha-papka/? 1. В файловом менеджере создаем папку vasha-papka
2. В эту папку кидаем файл index.htmlВсе. Когда человек зайдет на страницу http://sait.ru/vasha-papka/ ему будет представленно содержание index.html
|
|
|
| Добавил:Суслик Просмотров:279 Комментариев:0
| Подробнее |
|
| Красивый переключатель страниц для uCoz
|
|
|
| Этот код размещаем сразу под условным кодом $BODY$
Code
<style>
#content {white-space:nowrap}
#content a{display:inline-block;font:12px Tahoma;width:38px;padding:2px 0;margin:1px;color:#88aa00;text-align:center;text-decoration:none;}
#content a:hover, .curPage{background:#88aa00;color:#fff !important;}
#pageScroll {margin:0 auto;overflow:hidden;position:relative;top:-3px;cursor:default}
.scrollWrap {background:#dfdfdf;font:0;position:relative}
.scrollBar {background:#777;cursor:pointer;cursor:hand;font:0px;position:relative;z-index:400}
.scrollPage {background:#88aa00;font:0;position:absolute;z-index:300;}
.pagesTotal {font:12px Tahoma;color:#bbb}
#pagesBlock1, .pagesBlock1, .pagesBlockuz1 {display:none !important;}
</style>
<div id="pageScroll"><span id="content"></span></div>
<script type="text/javascript" src="http://studioad.ru/PageScroller.js"></script>
<script>initScrolls(10)</script>
|
|
|
| Добавил:Суслик Просмотров:338 Комментариев:0
| Подробнее |
|
|
|
| Личный кабинет |
Понедельник
15.12.2025
10:17

|
|